The choice between lossy and lossless compression can significantly impact the quality and size of images. Understanding the difference between these two methods is crucial for optimizing images for various purposes.
To help you choose the best way to compress images for your website, this article will explain the differences between lossy and lossless techniques. We’ll also talk about why compressing images is important and share a list of easy-to-use WordPress plugins and web tools to help you start optimizing.
What’s the Difference Between Lossy and Lossless?
In a nutshell, lossy compression sacrifices some image quality to achieve smaller file sizes, while lossless compression retains image data without any loss in quality. Both methods have their strengths and applications depending on specific needs.
Lossy Image Compression
Lossy image compression involves removing some data from your image file, which decreases its overall size. This action is irreversible, meaning that the removed information cannot be recovered, and the file’s content will be permanently altered. So, it’s always good to work with a backup.
To the human eye, the changes are hardly visible, however, the file size is considerably reduced. This makes lossy compression the most suitable for websites that need to load images.
JPEG and WebP are the ideal file formats for lossy compression effectively. In addition, with lossy compression, you can fine-tune compression ratios to strike a balance between file size and image quality.
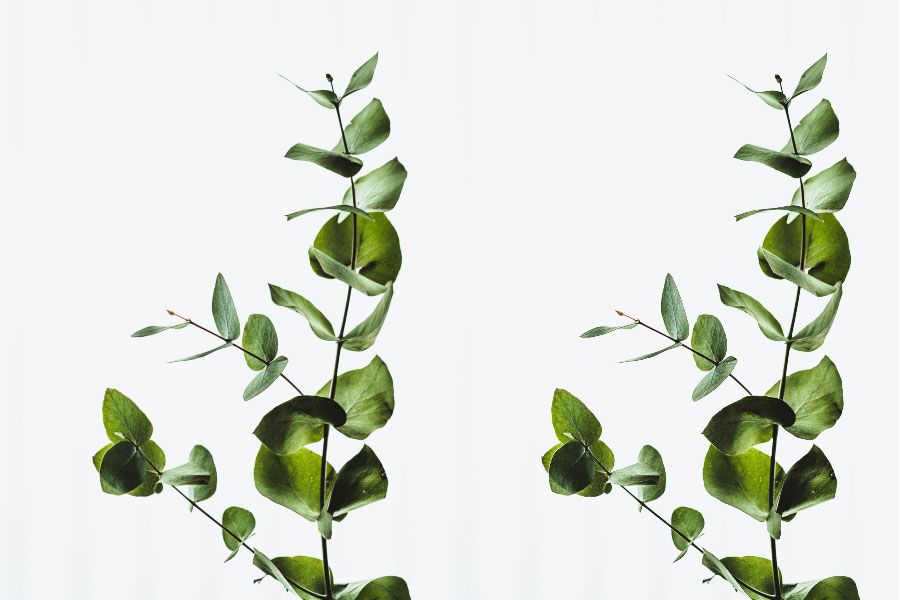
Here is an example, side by side, of an image that has compressed with lossy compression. Left the original, and to the right, the compressed version.
The original image had a file size of 7.3MB and dimensions of 9504 x 6336 pixels. Without resizing the image dimensions, we were able to reduce the file size to 3.1MB using Resize.com.
As you see, it’s very hard to tell the difference. One may notice some information loss if they zoom in on the compressed image. All things considered; the file size was reduced by more than 50%.
Lossless Image Compression
Unlike lossy compression, lossless compression preserves all image data without sacrificing quality. That’s because lossless compression only removes additional, non-essential data automatically added by the device used to take the photo. This method is ideal for images that require the utmost fidelity, such as diagrams, logos, and text-based graphics.
However, the trade-off is that you won’t see a significant reduction in image file size. As a result, it likely won’t save you much storage space and it will not help your web optimization efforts.

Photo by Annie Spratt on Unsplash
Here is an example of a PNG image that was compressed with lossless compression. The compression resulted in a mere 1.06% reduction in file size.
Comparison
When comparing the two options side by side, the choice ultimately boils down to the specific requirements for the images. Lossy compression is favored for its ability to significantly reduce file sizes while maintaining acceptable visual quality. Usually, this compression method is adopted for web performance and storage space reduction. On the other hand, lossless compression ensures that every pixel is faithfully retained, making it suitable for images where accuracy is critical.
Why Should We Optimize Images Before Uploading Them Online?
Optimizing images before uploading them online yields a myriad of advantages:
- 1. Accelerated Load Times: By reducing image file sizes, loading speeds are significantly hastened, thereby enhancing the overall user experience. Visitors to your website will appreciate swift loading times, leading to increased engagement and retention.
- 2. Improved Search Performance: Search engines prioritize websites that load quickly, considering them more user-friendly and valuable to searchers. By optimizing images for faster loading, you enhance your website’s performance in search engine rankings, potentially boosting visibility and attracting more organic traffic.
- 3. Cost-effective Storage and Bandwidth Management: Image compression not only conserves storage space but also minimizes bandwidth consumption, especially crucial for high-traffic websites. By efficiently managing storage and bandwidth usage, website owners can save on hosting costs and ensure seamless performance even during peak traffic periods. Moreover, reduced bandwidth usage contributes to faster loading times, further enhancing the user experience.
In essence, optimizing images before uploading them online is a strategic practice that not only enhances website performance but also contributes to cost savings and improved search visibility, ultimately leading to a more successful online presence.
5 Best Image Compression Tools
The good news is that there is no shortage of image optimization services. Listed below are two of our favorite web apps that work independently of CMS, and two of the best WordPress plugins, and we also included an option for Shopify.
1. Resize.com
An intuitive online tool for resizing, converting, and compressing images. It’s a free application and at the time of writing this article, the company does not offer any plugins for WordPress or any other CMS.
2. Kraken
A robust image optimization platform offering both lossy and lossless compression options. There is a web interface and a plugin for Magento and WordPress.
3. ShortPixel
A versatile image optimization plugin for WordPress, capable of optimizing images in bulk. The plugin not only supports image files but also compresses PDF files.
4. Imagify
Brought to you by the team behind the infamous WP Rocket plugin, Imagify can help you automatically optimize images upon upload, ensuring fast-loading web pages. The plugin supports most image file formats including WebP and AVIF.
5. LoyaltyHarbour Image Optimizer
The final suggestion in this list is a plugin for Shopify. Optimizing your images can enhance the experience on your e-Commerce website. This plugin supports compression of PNG and JPG as well as conversion from PNG to JPG.
Conclusion
In conclusion, the choice between lossy and lossless image compression depends on the specific requirements of the image and its intended use. While lossy compression offers significant reductions in file size at the expense of some image quality, lossless compression ensures that every pixel is faithfully preserved. By understanding the differences between these methods and utilizing image optimization tools, website owners can enhance user experience, improve search performance, and reduce storage and bandwidth usage effectively.